Responsive Web App
First Steps
First Steps is a Web Responsive App that Empowers
Parents by simplifying Child Data and Health Tracking.
My role
UX/UI Designer
Tools
Figma, Usability Hub, Optimal Workshop, Adobe cc
Scope
Sept. 2023 - Jan. 2024
What I did
Competitive Analysis, User Research, Information Architecture, Mobile & Desktop design, Usability Study, Design Language
Prototype Preview

Background
First Steps is a Web Responsive App that empowers parents by simplifying child data and health tracking. Busy parents lack a centralized and reliable platform that provides trustworthy information and support. They'll benefit from a platform that aids in tracking their child's health and development.
Our mission is to empower parents and caregivers by simplifying the complexity of parenting. We provide a comprehensive tool for tracking and monitoring child growth and development.
The iterative process of
designing First Steps
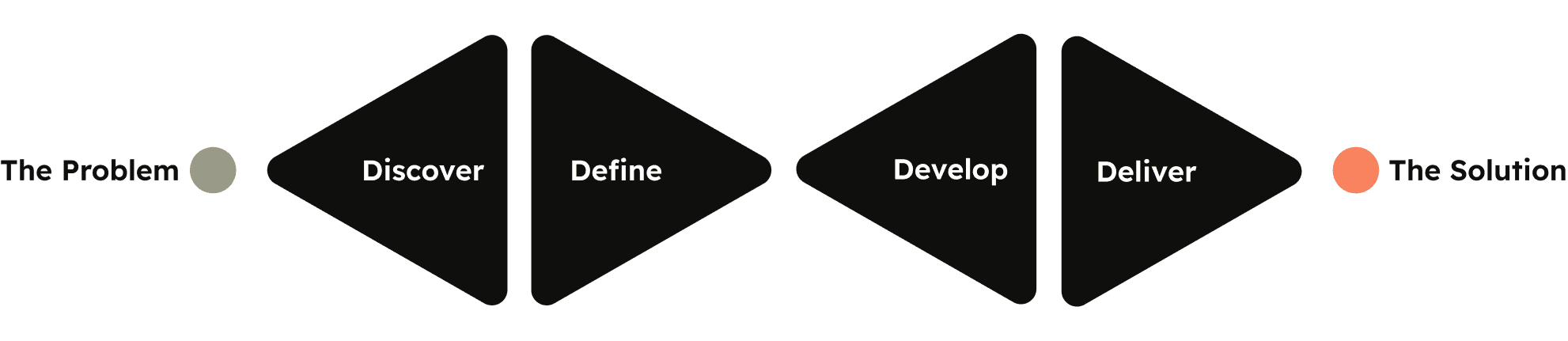
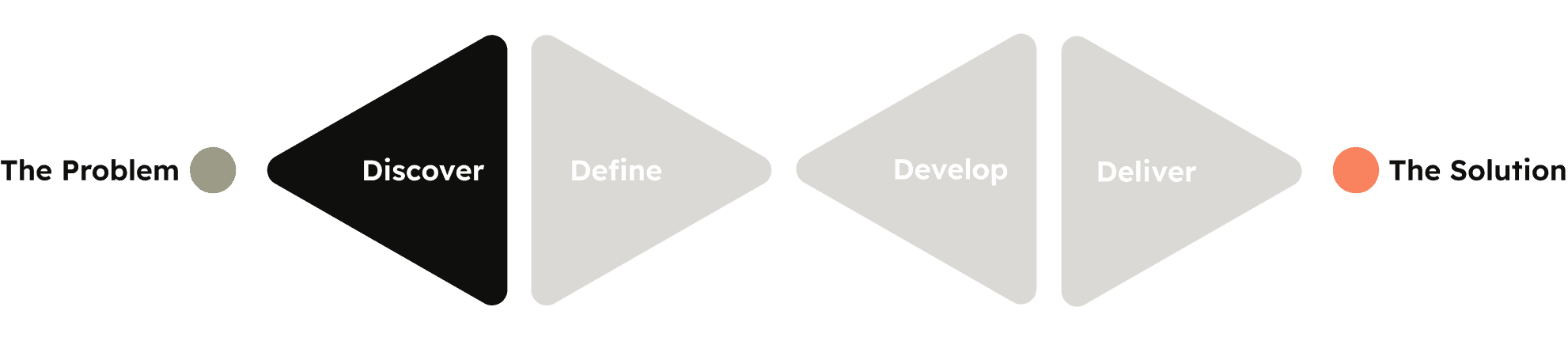
In my design journey, the Double Diamond Strategy served as my guide, aiding in navigating project complexities and striking a balance between creativity and strategic focus.
I initiated the process by researching and understanding parents' experiences, challenges, and concerns with new-borns and children.
This method facilitated the collection and translation of gathered insights into solutions.
Discovery
• Competitive Analysis
• User Research
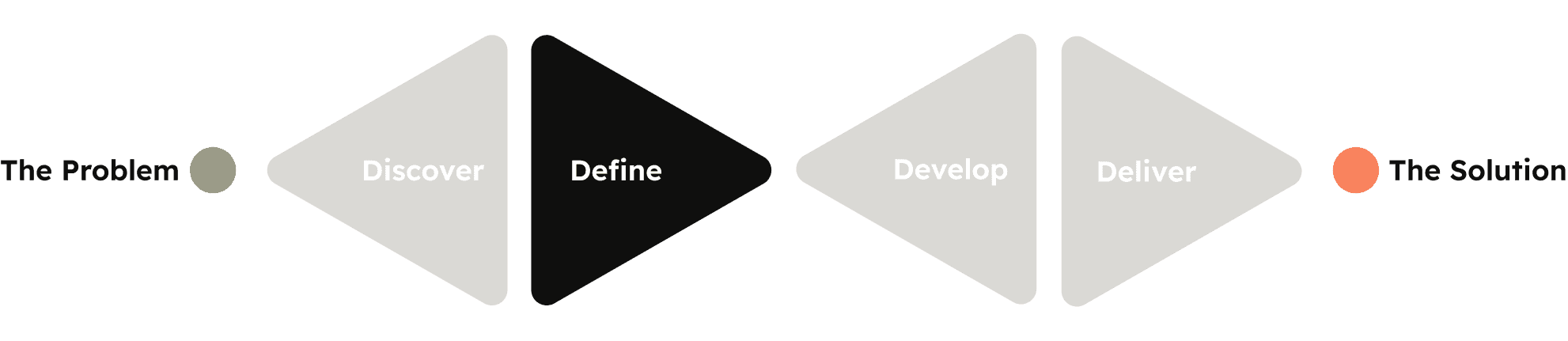
Define
• Problem Statement
• User Persona
• User Journey
• Site Map
• Card Sorting
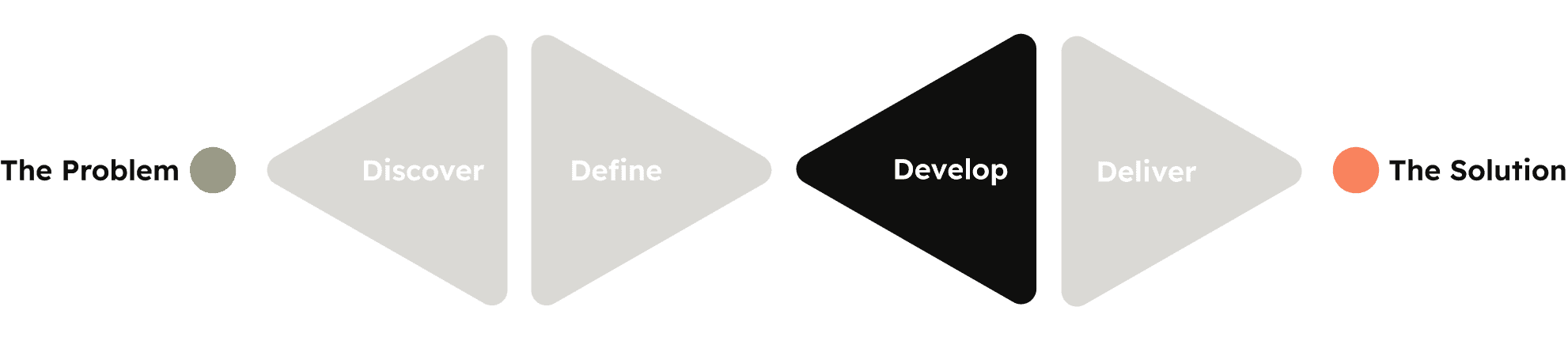
Develop
• Sketches
• Wireframes
• Prototypes
• Usability Testing
Deliver
• Design Iterations
• Style Guide
• Prototypes
• Usability Testing
Competitive Analysis
I began this Discovery phase by conducting a comprehensive competitive analysis, gathering valuable data on competitors. My focus was mainly on evaluating navigation, usability and layout. This effort helped me create an overview of the strengths and weaknesses.
I also conducted a SWOT analysis which helped me to identify opportunities for improvement in the next stages.
User Interviews
In the interview phase, I conducted 3 interviews to understand users needs and experiences. This involved listening to their stories and uncovering insights that guided the design process. It was akin to being a detective, piecing together clues from each conversation to shape a deeper understanding of user desires.
Interview goals:
• Identify challenges parents face in managing their new born's health.
• Gather data on user frustrations and satisfactions with similar products.
• Acquire data on scenarios where users find value in our product.
• Understand users' expectations
User Research Analysis
After the interviews, I sorted and analyzed the data. To get a clearer picture, I created affinity maps. These maps helped connect the dots, showing patterns and common themes from the user insights. It's like putting together a puzzle to understand the user experience better.
Stephanie
Danielle
Brad
User Personas
After analyzing the collected data, I better understood my target users, which helped refine my problem statement.
Engaging with parents gave me valuable insights into their needs, shaping the focus of the project. This led to creating two distinct user personas.
These personas guided the product development process, ensuring we built a solution that resonates with our users.
Problem Statement
After analyzing the collected data, I better understood my target users, which helped refine my problem statement.
Engaging with parents gave me valuable insights into their needs, shaping the focus of the project. This led to creating two distinct user personas.
These personas guided the product development process, ensuring we built a solution that resonates with our users.
User Journey Maps
Next step was creating a User Journey Maps to outline the processes required for users to achieve their individual goals within the app. This enabled me to spot potential pain points and strategize on how to address them in subsequent design decisions.
User Flow and Task Analysis
I mapped out a user flow to understand how users move through the app. It's like creating a roadmap that keeps the design focused on what users need.
Designing with a Mobile-First
approach
Mobile Experience
From the initial research, user personas, and user flows, I identified the main features for the app, ensuring they aligned with the MVP.

Dedicated Section for Tracking
Dedicated Section for Tracking
This feature includes a specialized section for users to log essential data such as medication, feeding, appointments, sleep, and milestones, streamlining the process of recording crucial information for efficient parenting.

Library of Resources
An extensive resource library offering valuable information and tips to support parents on their journey, enhancing their knowledge and confidence in childcare.
Site Map and Card Sorting
Main Features
From wireframing and
Prototyping to usability testing
I began this phase with basic wireframe sketches, transforming them into clickable prototypes. Following that, I conducted usability tests to validate my initial design decisions.
After analyzing the usability studies and findings, I progressed to developing low to high-fidelity prototypes, working on various iterations along the way. Additionally, I conducted more usability tests and A/B testing to better understand our users' preferences.
Usability studies
I began this phase with basic wireframe sketches, transforming them into clickable prototypes. Following that, I conducted usability tests to validate my initial design decisions.
After analyzing the usability studies and findings, I progressed to developing low to high-fidelity prototypes, working on various iterations along the way. Additionally, I conducted more usability tests and A/B testing to better understand our users' preferences.
Collect, organize and
analyze
Usability Testing
After testing the prototypes with 6 participants, I learned a lot about how users interact with the product.
This step was crucial, revealing unexpected insights that guided the project in the right direction, always keeping the user in focus. To organize these findings, I used an affinity map and a rainbow sheet.
The next step involved prioritizing the top 5 issues based on severity and project goals.
Top 5 issues based on severity and project goals
The next step involved assessing and prioritizing the top five issues based on their severity and how they align with the project goals. This process ensured that we addressed the most critical problems first. I employed a rainbow sheet to effectively categorize these issues, allowing us to visualize and rank them.
P1, P2, P3, P4, P5
User was confused about the function of the timeline tab.
P1,P2
User didn't realize they had created an account.
P5, P6
Couldn't add medication directly to the active medication.
P6
No option for including dosage instructions.
P4
Confusion with the text in the review and confirmation pop-up.
Challenges and solutions
Issue N.4 (High severity)
The active medication section on the medication screen lacked the option to add medication.
Evidence
20% of users were confused due to their inability to directly add medication to the active medication section on the medication screen
Suggested Solution
• Revise the user flow for the medication section
• Add a feature for entering new medications directly into the active list.
Issue N.2 (High severity)
The active medication section on the medication screen lacked the option to add medication.
Evidence
In the initial design, the timeline wasn't easily operable for the users, with 40% finding it complex. My objective was to simplify the dashboard in the subsequent revision.
Suggested Solution
• Redesign the information layout.
• Inclusion of visual cues, such as icons.
• Introduction of an expandable timeline for a focused view.
• Introduction of customizable timeline for a more personalized experience.
Further testing: Insights, more iterations, and improvements
A/B testing
In my quest to enhance the Medication Entry Screen's learnability and ensure our users comprehend information effectively. I conducted a A/B testing on the Usability Hub platform with 15 participants. The goal was to improve the learnability of the Medication Entry Screen and understand the most effective approach for users to navigate within the app.
Developing the design
language
Visual Design Principles
The next step was to ensure our decisions align with Visual design principles. I also applied Gestalt principles in the design process. After a quick review, I prepared the project for the next stages, continuing with the design of the Look & Feel for the First Steps app.
Style Guide
I utilized the Style Guide as a foundation and created a comprehensive Design Language document. Its purpose is to guarantee coherence and convey the unique language of "First Steps" to designers and developers.
First Steps Color Guide
Typography & UI elements
Designing for accessibility
In this step, I conducted an accessibility check to identify any design decisions that might have posed accessibility issues. I thoroughly reviewed our screens, diligently pinpointing potential problems, and evaluated text size, contrast, colors, and forms to ensure they meet accessibility guidelines. Leveraging accessibility tools like Stark, I efficiently tested our screens.
Refining the design with
iterations
Throughout my project, I underwent a significant iterative process that profoundly shaped my design evolution. Starting with a broad concept, I narrowed down essential features through prototyping and user testing.
I also revisited the screens and conducted a heuristic evaluation to identify and address any potential issues that might have missed during the iterations.
Iterations For The Bottom Navigation
Pop-up Menu
Before unveiling the final prototypes and mock-ups in this project's case study, it underwent numerous steps and iterations, navigating a path of continuous refinement and evolution. Ideas progressed through multiple phases, undergoing thorough testings and refinement along the way.
Learning and challenges
As I dove into user feedback and research, I discovered a wide range of needs and expectations that went beyond my MVP. At first, it was overwhelming, but this challenge pushed me to find creative ways to incorporate different user perspectives. I learned to balance my core objectives while adapting to the evolving requirements that emerged during the project.
Next Steps
Moving forward, after polishing the design and meeting the business requirement document, I am incorporating new features suggested by users during the research phase. The goal is to align the app experience with the need and expectations of our users. In this iterative improvement process, I'll analyze findings that didn't meet the BRD, prioritize them, and find ways to incorporate them.
The journey continues with testing and development in an iterative framework.
First Steps streamline health tracking, giving you the space to relish joys of parenthood.

Monitor Your Child's Health &
Development!
First Steps empowers parents with a responsive app, seamlessly tracking their child's health and development across platforms.
Simplified Tracking Tools
Users can input prescriptions, set reminders, and monitor their schedules, making medication management simple and accessible.
Tailored To Your Need
First Steps is designed for simplicity and customization. The app recognizes that every family is unique, reflecting the distinct path of each parenting journey.